Del 1 – HTML & Del 3 – JavaScript
Förra veckan gick vi igenom HTML och förklarade vad det är och vad det används till. Det var en del av en serie bloggar om HTML, CSS, och JavaScript. Denna vecka fortsätter serien med att besvara frågan: Vad är CSS?
Denna blogg går inte in på djupet i CSS-kod. Syftet med bloggartikeln är att ge dig en bra och noggrann överblick i hur CSS används på din hemsida.
VAD ÄR DÅ CSS?
Vi börjar där vi gjorde förra veckan. CSS står för Cascading Style Sheet. Det betyder kort och gott att det är en stilmall, också kallat stilmallsspråk. Likt HTML räknas detta inte som ett programmeringsspråk, då det saknar möjligheten att utföra riktiga kommandon. Samtidigt är CSS beroende av ett märkspråk som HTML för att göra något.
Vad är en stilmall / ett stilmallsspråk?
En stilmall avser att ge ett strukturerat dokument, främst märkspråk, en stil. Detta görs genom att ett språk som CSS sätter upp ett antal olika stilregler för hur det strukturerade dokumentet ska se ut.
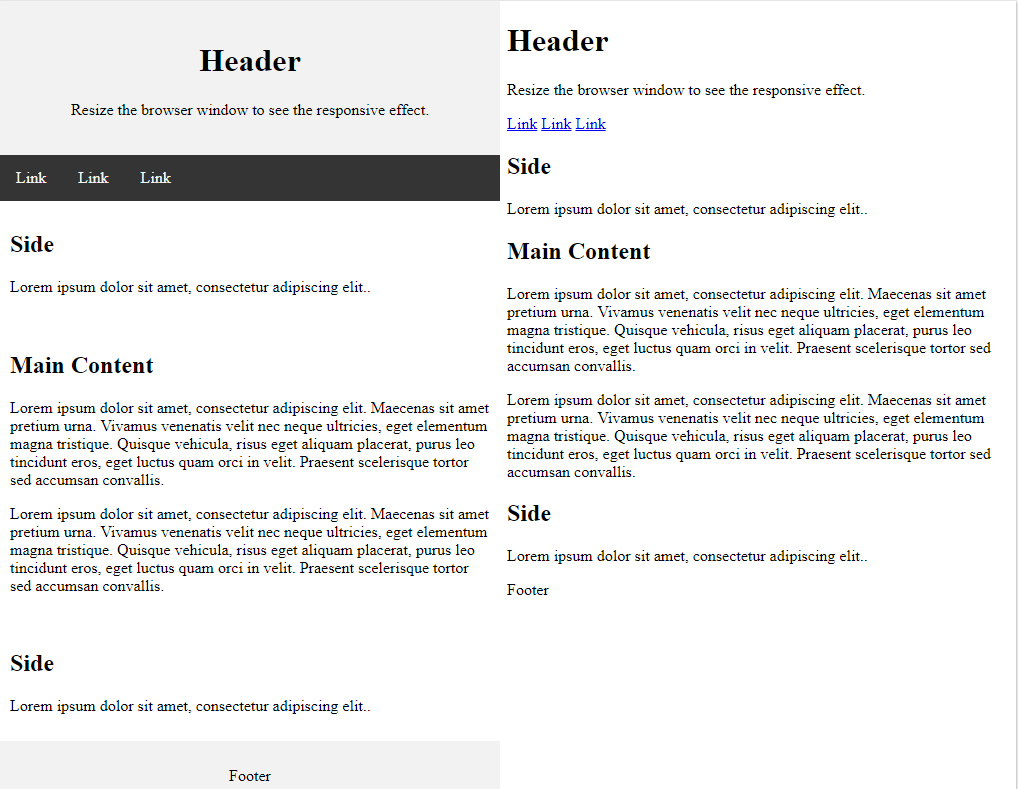
Om vi tänker på din hemsida. Just nu ser den ut på ett visst sätt. Om vi endast ändrar ett fåtal stilregler så kan din hemsida se väldigt annorlunda ut. Regler vi kan ändra på inkluderar enkla saker som typsnitt, typsnittsstorlek och hemsidans färger. Men det inkluderar också mer komplicerade saker som layout och en hemsidas responsivitet mellan till exempel din mobil och din dator.
För att ge ett exempel på varför hemsidor behöver en stilmall tar vi bort stilmallen från W3schools enkla CSS-demonstration. Som ni ser nedan är även en enkel stilmall mycket bättre än ingen.

Hur används CSS med HTML?
Nu när vi förstår behovet av en stilmall, som CSS, för att ge HTML-kod en stil är det dags att förklara lite mer om hur vi får de olika språken att samspela.Det finns två olika ”element”, taggar, i HTML som låter en hemsida att läsa in din CSS-kod.
En vanlig metod till större hemsidor är att använda länktaggen ”link”. Inom länktaggen länkar du till en fil med din CSS-kod, samt beskriver för webbläsaren att det är en CSS-fil.
Den andra metoden är att använda stiltaggen ”style”. Det finns två olika sätt att använda denna stiltagg. Den ena och vanligaste metoden är att använda stiltaggen för att länka till en fil med din CSS-kod och att informera webbläsaren att det är en CSS-fil.
Det andra sättet som man kan använda stiltaggen på är att skriva in CSS-koden direkt i dokumentet, inringad av ”style”-taggen. Det gjordes av W3schools i exemplet ovan, för att demonstrera hur CSS-kod ser ut. Normalt sett rekommenderas detta inte då det kan orsaka problem med vissa webbläsare, och kan ta upp mycket plats.
CSS används alltså för att göra din hemsida vacker och snygg. Men visst behövs det mer för att göra din hemsida snyggare och ge den ännu bättre funktioner – JavaScript.
Del 1 – HTML & Del 3 – JavaScript
Funderar du på en ny hemsida, med en ny och fräsch look?
Kontakta oss på Red Capes IT för att ta reda på hur vi kan hjälpa er.




